안녕하세요. 이번 강의에서는 구글 애널리틱스 처음. 시작하기 전에 추적 코드라는 것을 이제 설치하는 방법을 배워보도록 하겠습니다. 이 추적 코드 자체가 갖고 있는 부분이 굉장히 크고 이거를 설치를 해야지만 데이터가 들어오기 때문에 이 부분을 차근차근 배워보도록 하겠습니다. 일단은 구글 애널리틱스 계정을 생성해 주셔야 되는데요. 구글 애널리틱스 url로 접속을 해주시면 g메일로 로그인을 할 수 있습니다.

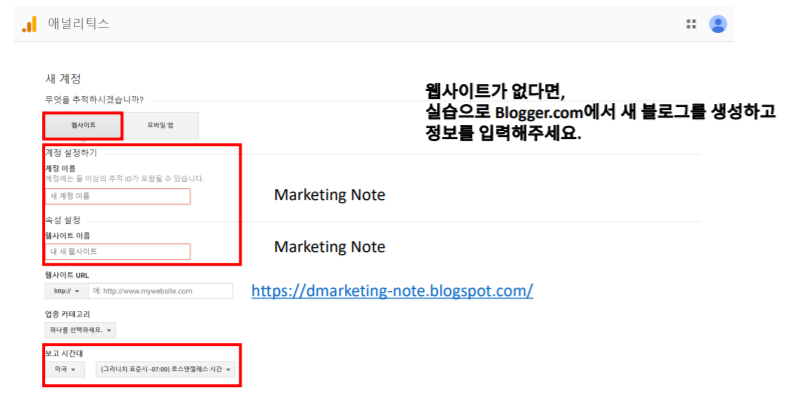
그래서 로그인을 하면 이런 화면이 나오게 되는데요. 그러면 이제 구글 에너틱스 시작하기 가입 버튼을 눌러주시면 됩니다. 가입 버튼을 누르면 계정 정보를 입력하는 부분이 나오는데요. 여기서 사실 저희는 웹사이트를 하고 있으니까 웹사이트를 눌러주시고 그다음에 계정 설정하기 부분에서 계정 이름과 속성 설정 그리고 웹사이트 url 그리고 시간대를 설정해 주시면 됩니다.

웹사이트가 없으면 실습으로 블로거 닷컴에서 새 블로그를 생성하실 수 있는데요. 이게 구글 애너틱스를 만든 구글에서 서비스하는 블로그 서비스고요 그래서 이 서비스를 가입을 해주시면 될 것 같습니다. 그래서 저는 이 서비스에서 마케팅 노트라는 것을 생성을 했고요 그다음에 마케팅 노트 제목을 입력을 했고 웹사이트 이름에도 마케팅 노트라고 입력을 했습니다.
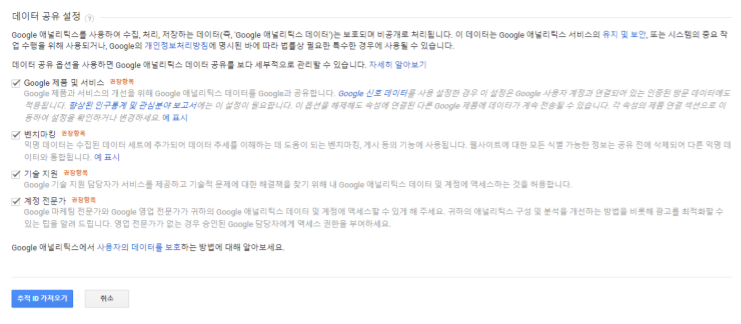
그리고 시간대는 무조건 한국 시간대로 세팅을 해주셔야 돼요 그렇지 않으면 데이터가 잘못 쌓일 수 있기 때문에 이 부분은 한국 시간대로 세팅을 해 주시고요 업종 카테고리는 나중에 활용이 되기는 하는데 이 부분은 중요하지 않으니까 넘어갈 수 있습니다. 그래서 이제 아래로 좀 내려보시면 이런 화면이 나오게 되는데요. 데이터 공유 설정이라 그래서 구글과 뭔가 정보를 공유를 한다고 하네요. 근데 이 공유를 한다고 하는데 대부분 이제 서비스가 구글에서 제공하는 데이터랑 같이 결합을 해서 이 데이터를 좀 더 균질하게 보고 그 데이터를 통해서 인사이트를 얻고 싶은 부분이기 때문에 굉장히 이슈가 없다면 모두 그냥 클릭을 해주시면 될 것 같습니다. 그래서 이 체크를 다 해주시고 그다음에 추적 아이디 가져오기를 눌러주시면 이제 시작을 하도록 하겠습니다.

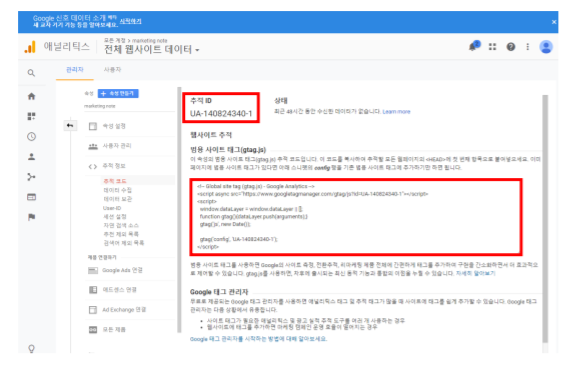
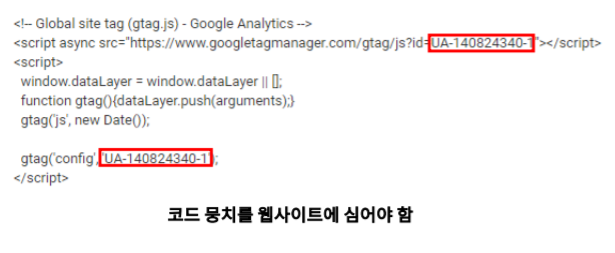
그래서 시작을 이제 하면 이런 화면이 나오게 되는데요. 가장 먼저 이 세팅 화면이라고 보시면 될 것 같아요. 구글 애널리틱스 세팅 화면인데 여기서 추적 id라는 게 나오게 되고 그다음에 웹사이트 추적이라고 그래서 범용 사이트 태그라는 게 나오게 됩니다. 먼저 추적 아이디에서 아이디에 대해서 설명드리도록 할게요 그래서 추적 아이디라는 것은 이렇게 구성이 되어 있는데요. 여기서 이 부분은 계정 번호를 의미하고 이 부분은 속성 번호를 의미하게 됩니다. 이 부분에 대해서는 개정 구조에 대해서 말하는 시간이 나중에 있으니까 그 부분을 먼저 설명을 드리는 게 나을 것 같습니다. 그래서 일단은 이런 식으로 추적 아이디가 구성이 된다고 보시면 될 것 같고요 그다음에 추적 아이디 다음에 아까 밑에 추적 코드가 있었죠. 추적 코드에는 지금 추적 아이디가 여기 이렇게 이렇게 붙어 있는 걸 보실 수 있습니다.

이런 자바스크립트 코드라고 할 수 있는데 이 스크립트가 웹사이트에 들어가면서 이 웹사이트에서 구글 애널리틱스가 동작한다고 보시면 됩니다. 구글 애널리틱스를 설치하는 두 가지 방법이 있는데요. 앞에서 말한 추적 id를 통해서 설정하는 방법이 있고 그다음에 추적 코드를 통해서 삽입을 해서 설정을 하는 부분이 있는데 추적 아이디 설정은 굉장히 쉬운 방법이긴 한데 이 쉬운 방법을 지원하는 업체가 몇 개 없습니다.

그래서 웹 필더나 블로그 서비스 몇 몇 개에서 추적 아이디 설정을 지원하는데요. 이 방법은 쉬운 설정이지만 사실 보통은 서비스에 없기 때문에 있다면 이거를 사용하시지만 없다면 이 방법을 사용을 하셔야 되겠습니다. 그래서 이 부분은 이제 추적 코드를 삽입을 하는 건데 html 문서에 직접 아까 말씀드렸던 그 코드 뭉치를 삽입을 해줘야 되기 때문에 처음에는 좀 어려운 부분이라고 생각을 하실 수도 있지만 한 번만 알면 쉽게 나중에는 계속 설치를 하실 수 있을 것 같습니다. 그래서 먼저 추적 아이디 설정에 대해서 간단하게 보고 넘어가도록 할게요 그래서 이 부분은 보면은 이제 제가 블로그 닷컴에서 마케팅 노트라는 웹사이트를 만들었다고 했잖아요. 그래서 마케팅 노트라는 웹사이트의 설정 부분에 들어가시면 이런 설정에 기타 부분에 들어가시면 이런 환경이 나오는데요. 여기서 맨 아래 보시면 구글 애널리틱스 설정이라는 부분이 있습니다. 여기서 웹 속성 id를 아까 말씀드렸던 부분으로 저장을 하시면 되는데요. 그 아이디를 저장을 하시면 구글 에너틱스가 바로 세팅이 되게 됩니다.
그래서 굉장히 쉬운 방법이긴 하지만 이 방법을 지원하는 업체들이 많지 않기 때문에 있다면 쓰시지만 없다면 못 쓰는 그런 기능이라고 할 수 있습니다. 다음으로는 이제 html 문서에 직접 설치하는 부분인데요. 이렇게 지금 아까 웹사이트 제가 생성한 웹사이트의 html 부분입니다.
기술적인 개발 환경이 들어가기 때문에 굉장히 어렵다고 생각하실 수도 있는데 이 부분에 대해서 조금 더 간단하게 로직을 보도록 하겠습니다. html 문서가 지금 이렇게 보이고 있는데요. 아까 보여드렸던 부분보다 조금 더 쉬워진 부분이라고 할 수 있는데 이게 기본적으로 html 문서가 갖고 있는 틀이라고 보시면 됩니다. 그래서 첫 번째로는 html 태그가 있는데요. 이 html 태그는 하나의 html 문서 즉 웹사이트 웹사이트 하나의 페이지를 구성하는 페이지를 말하는 태그라고 보시면 됩니다. 그래서 보통 html 태그는 이렇게 html 태그가 따로 꺾쇠로 이렇게 존재를 하고요 그 밑에 닫는 곡에 한 다음에 슬래시 html이라는 그런 태그가 있습니다. 그래서 이렇게 한 쌍이 하나의 태그라고 보시면 되고 이 태그가 이렇게 html 부분을 구성한다고 보시면 됩니다. 그리고 헤드 태그가 있는데요. 헤드 태그는 문서 정의 및 웹사이트에서 사실 보이지 않는 부분을 담당하는 기능들을 갖고 있는 페이지라고 보시면 됩니다. 그래서 이 헤드 부분에 메타 태그나 아니면 타이틀이나 각종 기능들을 삽입하게 되는데요.

그래서 이 헤드 태그가 갖고 있는 부분 기능들이 굉장히 눈에는 보이지 않지만 이 웹사이트에서 어떤 기능을 하고 있는지 알 수 있는 부분이라고 할 수 있습니다. 그 다음에 태그가 있는데요. 이 바디 태그는 그냥 실제 문서에서 콘텐츠 부분을 담당하는 부분이라고 할 수 있습니다. 그래서 바디 태그에는 콘텐츠 표라든지 그림이라든지 실제적으로 나오는 문서 부분을 보여주기 때문에 이 바디 태그는 대부분의 내용이 담긴 부분이라고 할 수 있습니다. 그래서 이렇게 간단하게 구성된 html 문서 보실 수 있고요 이제 웹사이트 구조에 대해서 확인해보도록 하겠습니다. 처음에 패스트 캠퍼스를 예시로 들었는데요. 페스트 캠퍼스 보시면 url들이 이렇게 구성이 됩니다.
패스트 캔버스 url이 가장 메인 페이지가 있고요 그리고 온라인 카테고리 부분이 있고요 그다음에 리쿠르팅 부분이 있고요 그다음에 스쿨 카테고리 부분이 있습니다. 그래서 이런 웹사이트의 구조가 있고 이런 각각 페이지마다 사실 헤드랑 아까 말씀드렸던 html이랑 헤드랑 바디 부분이 다 각각 존재를 하는데요. 이 부분에 대해서 구글 애널리틱스 데이터를 추적을 하기 위해서는 모든 페이지에 추적 코드를 설치를 해줘야 되는 번거로움이 있습니다. 그런데 이제 이 웹사이트 구조에 대해서 보도록 할게요 그래서 다시 더 설명을 드리면 이렇게 각자의 페이지가 존재합니다. 물론 각자 페이지마다 url도 다르고 그다음에 내용도 다르고 각각 기능하는 부분도 다르기 때문에 각각 내용 안에 들어가는 내용들은 다를 텐데요. 대신에 이렇게 공통적으로 구성되는 부분은 다 똑같습니다. 그래서 이런 페이지가 만약에 수백 개면 다 설치를 해줘야 되는데 굉장히 어렵지 않을까요. 그래서 그 부분을 해결하기 위해서 웹 페이지 템플릿이라는 게 존재합니다.

일단은 대다수의 웹사이트가 갖고 있는 부분인데 대다수는 이 페이지마다 다 수정을 할 부분이 굉장히 많기 때문에 공통적으로 들어가는 부분들을 이렇게 한꺼번에 수정이 가능하도록 템플릿이라는 게 존재하고요 그 다음에 모든 페이지를 일일이 수정하는 게 아닌 템플릿을 통해 한꺼번에 바꿀 수 있습니다.
그리고 웹빌더나 cms 아까 말씀드렸던 콘텐츠 매니지먼트 시스템에서는 이 웹 페이지 템플릿을 그냥 바로 지원을 하는 부분이 대부분이고요 그리고 직접 개발한 웹사이트에서도 대부분은 이 웹사이트를 수정하기가 굉장히 어렵기 때문에 이렇게 통합돼서 공통된 부분을 템플릿으로 관리한다고 보시면 됩니다. 하지만 직접 개발인 경우에는 굉장히 웹사이트 개발하신 분이 따로 계시기 때문에 그 부분을 마케터 잘 모르시는 분들이 수정하는 건 좀 어려우니까 개발자에게 이 부분을 부탁하도록 해봅시다 이제 추적 코드 설치를 직접 해보도록 할게요 그래서 아까 보여드렸던 부분이 html 문서인데 html 문서에서 가이드에는 이렇게 적혀 있습니다. 그래서 이 코드를 복사하여 추적할 모든 웹 페이지에 헤드 부분에 첫 번째 항목으로 붙여 넣으세요 라고 되어 있는데 여기 지금 예시로 제가 붙여놨거든요. 그래서 아까 예시로 있던 html 기본 포맷에다가 헤드 부분에 이렇게 가장 윗부분에 글로벌 사이트 태그라고 그래서 코드 뭉치를 붙여 넣었습니다.
여기에는 제가 아까 설정했던 유저 id 부분도 있고 추적 id 부분도 있고 그 다음에 구글 애널리틱스의 기능을 지원을 하는 스크립트 부분도 있고 이렇게 해서 이 코드 뭉치를 그냥 아까 거기서 복사를 해주셔서 여기다 붙여 넣으시면 세팅이 완료됩니다. 이제 실습을 해볼 텐데요. 각자 블로그에다가 html로 설치를 직접 해보시는 겁니다.

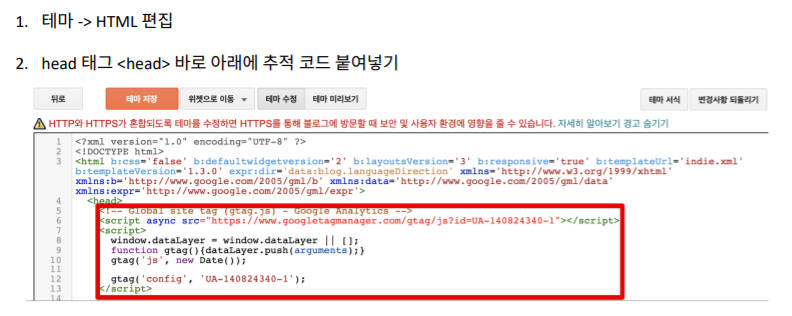
제가 일단 간단하게 보여드릴게요 그래서 블로그 닷컴 들어가셔서 설정 부분으로 들어가시면 이렇게 테마에서 html 편집을 할 수 있는 부분이 있는데요. 아까 말씀드렸지만 유저 id 추적 아이디를 바로 세팅하는 부분도 있지만 블로그 닷컴에는 직접 html 문서를 수정할 수 있는 기능도 있기 때문에 이 수정할 수 있는 기능에서 한번 수정을 해보도록 하겠습니다. 그래서 이 테마 들어가서 html 편집을 눌러주시면 헤드 태그가 바로 이렇게 html 문서가 나오는데요. 여기서 헤드를 검색을 해 주시면 여기 바로 나옵니다. 근데 이게 포맷마다 조금 다를 수는 있어요. 그래도 head 부분은 항상 여기 상단에 위치해 있기 때문에 헤드를 그냥 검색을 해주시면 바로 나오게 되고요 그리고 had 바로 새로 시작된 이 헤드 태그 바로 아래에 구글 애널틱스 추적 코드를 그냥 복사해서 붙여넣기 해주시면 됩니다. 사실 여기 띄어쓰기가 좀 되어 있는데 이 띄어쓰기는 굳이 신경을 써주시지 않아도 됩니다. 코딩할 때 좀 어떤 태그 아래에 있는지 그거를 확인하기 위해서 용도로 사용되는 부분인데 저는 이 헤드 태그 아래에 있다고 해서 한번 드려 쓰기가 되어 있는 부분이고요 이게 앞에 이렇게 드려쓰게 안 되어 있어도 사실 동작은 하니까 그 부분은 신경을 안 써주셔도 될 것 같습니다. 그래서 이 head 태그 아래에 이렇게 구글 antix 태그를 붙여 놓았습니다.
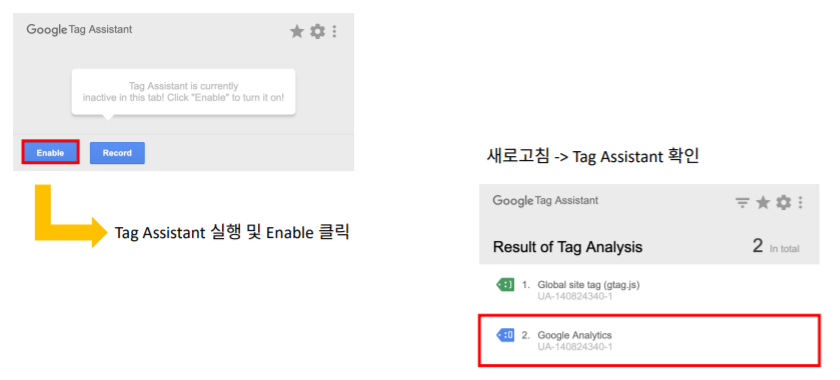
그리고 이 구글 애널리틱스 태그를 붙여 놓으면 사실 이 설치는 마무리되는데요. 이 설치를 마무리한 다음에 구글 애널리틱스가 제대로 잘 동작을 하는지 파악을 하려면 구글 태그 어시스턴트라는 그런 크롬 크롬 웹 소터에서 설치할 수 있는 크롬 익스텐션 그러니까 도구가 있습니다. 그래서 이 도구를 설치를 해주시면 구글 애널리틱스가 제대로 동작을 하는지 쉽게 파악을 할 수 있습니다. 그래서 크롬 웹 소터에서 태그 어시스턴트라는 것을 검색을 하시거나 이 url을 클릭하시면 바로 태그 어시스턴트 페이지가 나오는데요. 여기서 설치를 해주시면 바로 구글 애널리틱스를 트레킹을 하실 수 있는데 주의해야 될 점은 이게 크롬 웹사이트에서 지원하는 거기 때문에 이 크롬 웹 브라우저를 까신 다음에 그 웹 브라우저에서 구글 태그 어시스턴트를 깔아주시는 게 가장 키 포인트라고 할 수 있습니다. 그래서 태그 어시스턴트를 설치를 하시면 오른쪽 위에 태그 어시스턴트가 나오는데요. 태그 어시스턴트 아이콘을 눌러주시게 되면 이런 화면이 뜹니다. 그래서 처음에는 구글 태그 어시스턴트가 항상 동작을 하는 게 아니기 때문에 이런 화면이 동작을 하는데요.
여기서 이 네이블을 눌러주시게 되면 추적을 다시 한다는 그런 태그 어시스턴트의 기능이라고 할 수 있고 이 기능을 눌러주시면 이렇게 자료가 나오게 됩니다. 그래서 기능을 눌러주시고 새로 고침을 해주시면 이렇게 구글 애널리틱스 파란 얼굴로 이렇게 표시가 되는 부분이 나오죠 그러면 정상적으로 구글 애널리틱스가 동작을 한다고 보시면 됩니다.
대신에 이 부분 추적 아이디가 정상적으로 되어 있는지 그거는 확인을 해 주셔야 될 것 같고요 그 다음에 이게 세팅이 된 상태에 대해서 이렇게 얼굴로 표시를 해줘요. 그래서 웃고 있는 부분이 가장 좋은 태그 설치 방법이고 그다음에 이렇게 그냥 파란색 얼굴도 사실 그냥 이상이 없다. 그렇게 표현이 되는 부분인데 이게 노란색이거나 빨간색인 경우에는 뭔가 문제가 있을 수도 있으니까 다시 체크를 해봐야 될 필요성이 있습니다. 지금까지 구글 태그 설치하는 방법에 대해서 말씀을 드렸는데요. 구글 애널리틱스를 처음에 데이터를 트래킹하기 위해서는 이 태그를 설치하는 게 굉장히 중요하기 때문에 지금까지 이렇게 간단하게 다뤄봤는데 이거를 숙지를 무조건 해주셔야 될 것 같습니다.
'디지털 마케팅' 카테고리의 다른 글
| [구글 애널리틱스 자격증] 보고서 측정기준 및 측정 항목 (0) | 2021.12.25 |
|---|---|
| [구글 애널리틱스 자격증] 구글 애널리틱스 보고서에 대해 설명하겠습니다. (0) | 2021.12.24 |
| [구글 애널리틱스 자격증] 대시보드에 대해 설명드립니다. (0) | 2021.12.24 |
| [구글 애널리틱스 자격증] 계정 구조는 어떻게 되었는가? (0) | 2021.12.23 |
| [구글 애널리틱스 자격증] 구글 애널리틱스이란? (0) | 2021.12.22 |




댓글